Ui Accordion Examples . accordion (as known as expansion panel) is a list of options that are stacked vertically and that can be expanded/collapsed to show or hide additional related content. Let’s jump into some examples and see what a real css accordion looks like, as i said before they. by understanding best practices around accordion design, you can create interfaces that are intuitive, efficient, and delightful. accordion ui design exploration — styles, states, usage, templates discover our accordion ui (expansion panel) for organizing and displaying. This article will review 10 best practices for creating the perfect. An accordion is a user interface component that allows the user to hide or reveal content. an accordion is a ui component that allows the user to hide or reveal content. A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. 18 amazing accordion css examples.
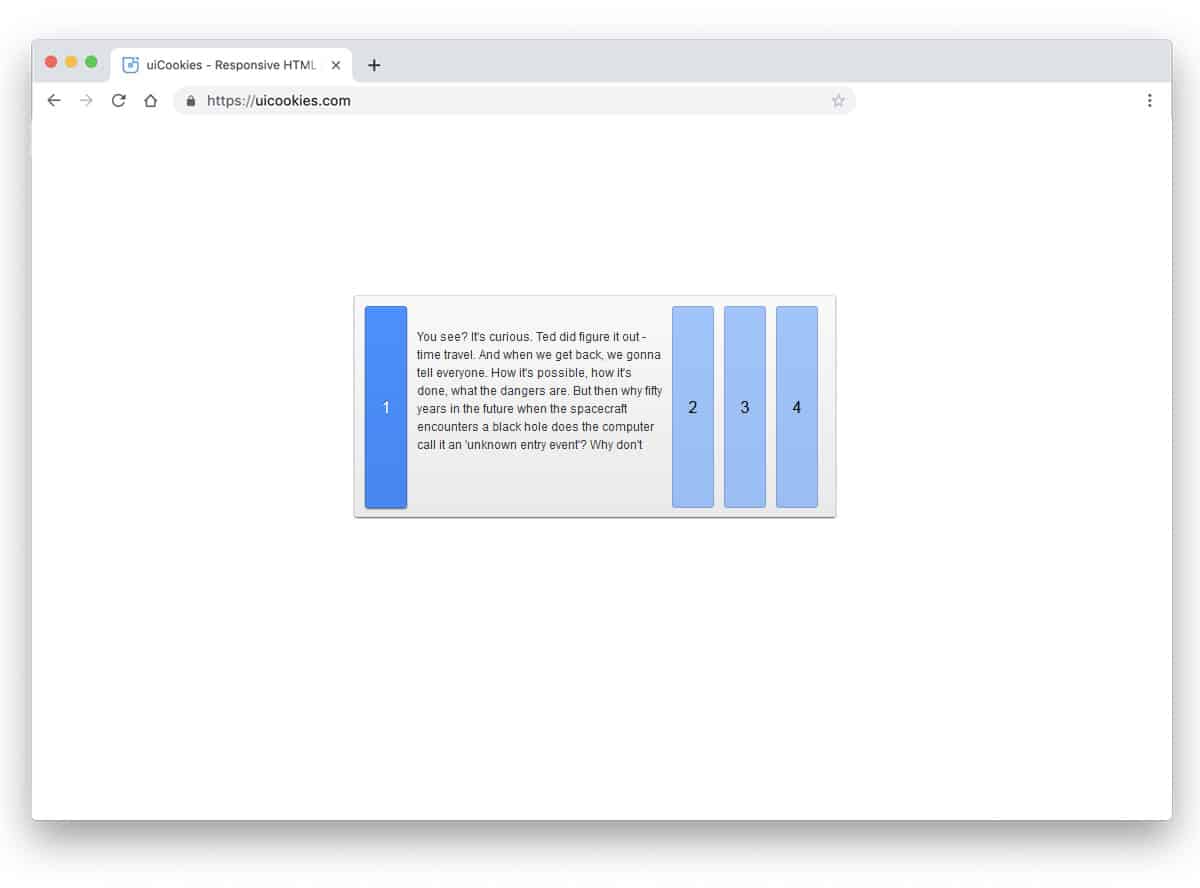
from uicookies.com
Let’s jump into some examples and see what a real css accordion looks like, as i said before they. 18 amazing accordion css examples. An accordion is a user interface component that allows the user to hide or reveal content. accordion ui design exploration — styles, states, usage, templates discover our accordion ui (expansion panel) for organizing and displaying. accordion (as known as expansion panel) is a list of options that are stacked vertically and that can be expanded/collapsed to show or hide additional related content. by understanding best practices around accordion design, you can create interfaces that are intuitive, efficient, and delightful. an accordion is a ui component that allows the user to hide or reveal content. This article will review 10 best practices for creating the perfect. A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background.
33 Bootstrap Accordion Examples To Gracefully Handle Huge Contents
Ui Accordion Examples An accordion is a user interface component that allows the user to hide or reveal content. an accordion is a ui component that allows the user to hide or reveal content. by understanding best practices around accordion design, you can create interfaces that are intuitive, efficient, and delightful. accordion ui design exploration — styles, states, usage, templates discover our accordion ui (expansion panel) for organizing and displaying. 18 amazing accordion css examples. This article will review 10 best practices for creating the perfect. accordion (as known as expansion panel) is a list of options that are stacked vertically and that can be expanded/collapsed to show or hide additional related content. An accordion is a user interface component that allows the user to hide or reveal content. A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. Let’s jump into some examples and see what a real css accordion looks like, as i said before they.
From www.pinterest.com
Accordion design, App design, Standee design Ui Accordion Examples accordion ui design exploration — styles, states, usage, templates discover our accordion ui (expansion panel) for organizing and displaying. A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. an accordion is a ui component that allows the user to hide or reveal content. This article will review 10 best practices for creating the perfect. . Ui Accordion Examples.
From medium.com
Designing The Perfect Accordion. Quick Summary Design patterns. An Ui Accordion Examples A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. accordion ui design exploration — styles, states, usage, templates discover our accordion ui (expansion panel) for organizing and displaying. Let’s jump into some examples and see what a real css accordion looks like, as i said before they. This article will review 10 best practices for creating. Ui Accordion Examples.
From dribbble.com
Accordion components for Material X Ui kit by Roman Kamushken for Ui Accordion Examples An accordion is a user interface component that allows the user to hide or reveal content. Let’s jump into some examples and see what a real css accordion looks like, as i said before they. an accordion is a ui component that allows the user to hide or reveal content. This article will review 10 best practices for creating. Ui Accordion Examples.
From uicookies.com
37 Bootstrap Accordion Examples To Gracefully Handle Huge Contents Ui Accordion Examples Let’s jump into some examples and see what a real css accordion looks like, as i said before they. This article will review 10 best practices for creating the perfect. by understanding best practices around accordion design, you can create interfaces that are intuitive, efficient, and delightful. An accordion is a user interface component that allows the user to. Ui Accordion Examples.
From uicookies.com
33 Bootstrap Accordion Examples To Gracefully Handle Huge Contents Ui Accordion Examples by understanding best practices around accordion design, you can create interfaces that are intuitive, efficient, and delightful. A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. This article will review 10 best practices for creating the perfect. Let’s jump into some examples and see what a real css accordion looks like, as i said before they.. Ui Accordion Examples.
From www.youtube.com
Responsive Accordion UI Design With Videos, Buttons & Smooth Transition Ui Accordion Examples 18 amazing accordion css examples. accordion ui design exploration — styles, states, usage, templates discover our accordion ui (expansion panel) for organizing and displaying. An accordion is a user interface component that allows the user to hide or reveal content. A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. an accordion is a ui. Ui Accordion Examples.
From uicookies.com
25+ JQuery Accordion Examples To Try Out To Organize Your Site Ui Accordion Examples by understanding best practices around accordion design, you can create interfaces that are intuitive, efficient, and delightful. A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. Let’s jump into some examples and see what a real css accordion looks like, as i said before they. an accordion is a ui component that allows the user. Ui Accordion Examples.
From uicookies.com
33 Bootstrap Accordion Examples To Gracefully Handle Huge Contents Ui Accordion Examples A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. 18 amazing accordion css examples. an accordion is a ui component that allows the user to hide or reveal content. accordion (as known as expansion panel) is a list of options that are stacked vertically and that can be expanded/collapsed to show or hide additional. Ui Accordion Examples.
From setproduct.com
Accordion UI design exploration — Styles, states, usage, templates Ui Accordion Examples accordion ui design exploration — styles, states, usage, templates discover our accordion ui (expansion panel) for organizing and displaying. This article will review 10 best practices for creating the perfect. 18 amazing accordion css examples. Let’s jump into some examples and see what a real css accordion looks like, as i said before they. A floating accordion, also. Ui Accordion Examples.
From www.applet.studio
How to Create and Style a Squarespace Accordion Block — Applet Studio Ui Accordion Examples An accordion is a user interface component that allows the user to hide or reveal content. 18 amazing accordion css examples. Let’s jump into some examples and see what a real css accordion looks like, as i said before they. accordion (as known as expansion panel) is a list of options that are stacked vertically and that can. Ui Accordion Examples.
From uicookies.com
35 CSS Accordion Examples For Mobile Applications And sites 2021 Ui Accordion Examples A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. An accordion is a user interface component that allows the user to hide or reveal content. 18 amazing accordion css examples. accordion ui design exploration — styles, states, usage, templates discover our accordion ui (expansion panel) for organizing and displaying. an accordion is a ui. Ui Accordion Examples.
From uicookies.com
33 Bootstrap Accordion Examples To Gracefully Handle Huge Contents Ui Accordion Examples by understanding best practices around accordion design, you can create interfaces that are intuitive, efficient, and delightful. accordion (as known as expansion panel) is a list of options that are stacked vertically and that can be expanded/collapsed to show or hide additional related content. an accordion is a ui component that allows the user to hide or. Ui Accordion Examples.
From uicookies.com
33 Bootstrap Accordion Examples To Gracefully Handle Huge Contents Ui Accordion Examples 18 amazing accordion css examples. This article will review 10 best practices for creating the perfect. accordion ui design exploration — styles, states, usage, templates discover our accordion ui (expansion panel) for organizing and displaying. An accordion is a user interface component that allows the user to hide or reveal content. accordion (as known as expansion panel). Ui Accordion Examples.
From fribly.com
MultiLevel Accordion Menu Fribly Ui Accordion Examples An accordion is a user interface component that allows the user to hide or reveal content. Let’s jump into some examples and see what a real css accordion looks like, as i said before they. This article will review 10 best practices for creating the perfect. accordion (as known as expansion panel) is a list of options that are. Ui Accordion Examples.
From www.pinterest.com
Free CSS Accordion Menu 24PSD Accordion, Css, design Ui Accordion Examples This article will review 10 best practices for creating the perfect. an accordion is a ui component that allows the user to hide or reveal content. 18 amazing accordion css examples. An accordion is a user interface component that allows the user to hide or reveal content. Let’s jump into some examples and see what a real css. Ui Accordion Examples.
From www.youtube.com
Simple Accordion Menu Using HTML and CSS YouTube Ui Accordion Examples 18 amazing accordion css examples. accordion ui design exploration — styles, states, usage, templates discover our accordion ui (expansion panel) for organizing and displaying. A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. Let’s jump into some examples and see what a real css accordion looks like, as i said before they. accordion (as. Ui Accordion Examples.
From www.smashingmagazine.com
Designing The Perfect Accordion — Smashing Magazine Ui Accordion Examples an accordion is a ui component that allows the user to hide or reveal content. This article will review 10 best practices for creating the perfect. accordion ui design exploration — styles, states, usage, templates discover our accordion ui (expansion panel) for organizing and displaying. A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. Let’s. Ui Accordion Examples.
From www.setproduct.com
Accordion UI Design Styles, States, Usage, Templates Ui Accordion Examples 18 amazing accordion css examples. A floating accordion, also known as “borderless,” “bare,” or “ghost,” removes background. an accordion is a ui component that allows the user to hide or reveal content. by understanding best practices around accordion design, you can create interfaces that are intuitive, efficient, and delightful. accordion ui design exploration — styles, states,. Ui Accordion Examples.